US안녕하세요, 글쓰는 개발자입니다.
오늘은 개인적으로 굉장한 분노의 날이자,
감사한 날인데요.
크롬 개발자 도구를 활용한,
Mobile 디버깅 방법에 관해서 포스팅 하고자 합니다.
목차
1. 자신의 모바일기기 USB 연결
2. 모바일(휴대폰) 개발자 모드 설정하기
3. adb설치하기(매우 중요!)
4. 설치 후 환경변수 설정
5. cmd에서 설치 확인하기
6. 크롬(Chrome) 브라우저에서 확인
업무를 진행하면서 크롬 개발자 도구의
모바일 환경에서는 잘되는데
QC결과상 실제 Android 환경에서는
제대로 되지 않는 경우가 있어서
모바일 개발환경을 구축하려고
블로그를 뒤졌는데 잘 안되었습니다.
여러 포스팅에서 많은 중간과정을
생략해서....
(믿고 믿었던 블로그가 사기였어.)
그리하여, 우리 빛과 소금 같은
테스터 분께서 알려주신 방법으로
해봤는데 바로 되어서
이렇게 포스팅하게 되었습니다.
그리하여, 여러분께
저도 빛과소금이 되었으면
하는 바람으로 포스팅 시작하겠습니다.
1. 자신의 모바일기기 USB 연결
가장 먼저, 자신의 PC에 모바일 기기를
USB 포트를 통해서 Direct로 연결시킵니다.
이 때 충전용 케이블이 아닌 Data 전송 케이블을
사용해야 합니다.
연결 후 Device에서 허용을 선택합니다.
2. 모바일(휴대폰) 개발자 모드 설정하기
1) PC에서 모바일 개발모드를 확인하려면
먼저, 자신의 모바일기기를
개발자 모드로 설정해야 합니다.
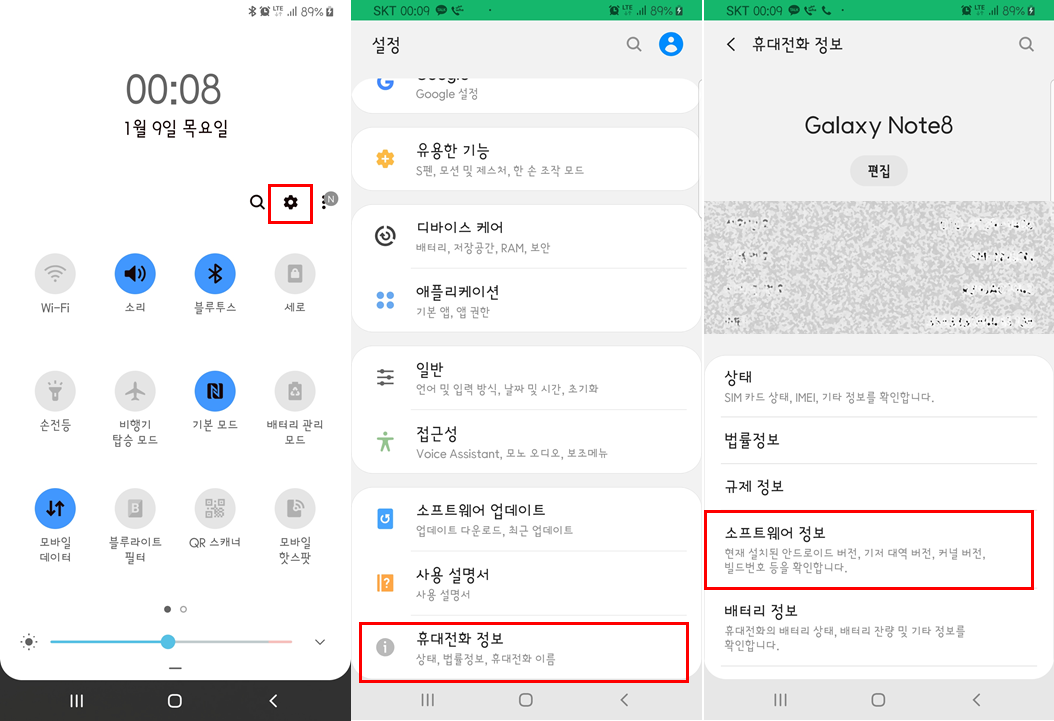
Android기준으로 설정 - 휴대전화 정보 - 소프트웨어 정보를 선택합니다.

2) 개발자 모드전환
소프트웨어 정보를 탭한 후
빌드 번호를 7번 탭합니다.(반드시 해야함.)
7번 탭한 후 설정탭으로 돌아가면
휴대전화 정보 메뉴 아래에 개발자 옵션이
나타나 있습니다.
개발자 옵션 선택 후 USB디버깅을 ON시키고
USB디버깅 허용을 확인합니다.
그럼, Device 설정은 완료입니다.

3. adb설치하기
adb를 반드시 먼저 설치하셔야
크롬에서 사용가능합니다.
여러 블로그에서 이 중간과정을
모두 생략하는 경우가 있는데 반드시!!
하셔야합니다.
아래링크를 참고하세요!
https://developer.android.com/studio/releases/platform-tools
SDK 플랫폼 도구 출시 노트 | Android Developers
Android SDK 플랫폼 도구는 Android SDK의 구성요소입니다.
developer.android.com

4. 설치 후 환경변수 설정
adb를 사용하시려면,
JAVA 또는 C++ 환경설정 처럼
환경변수 설정을 해주셔야 합니다.
1) 제어판 - 모든제어판 항목 - 시스템 - 고급시스템 설정을 클릭합니다.
2) 시스템 속성 - 고급 탭에서 환경변수 설정을 클릭합니다.

3) 환경변수에서 Path를 클릭하고 편집을 누릅니다.
4) 새로만들기를 클릭하고 adb를 설치한 폴더의
경로를 설정합니다.(예시 : C:\adb\platform-tools\)
이제 환경설정을 통해서 어느 위치에서든 cmd 창을 통해서 adb를 컨트롤 하실 수 있습니다.

5. cmd에서 설치 확인하기
window키 + R => cmd 입력을 해서 cmd 창을 띄웁니다.
띄운 후 adb 명령어를 입력하면 아래 그림과 같은 메시지가 나옵니다.
그럼 설치가 성공적으로 이루어진 것입니다.

그런 다음 device(모바일 기기) 연결확인을 위해
adb devices 명령어를 입력한 후
아래 그림과 같은 메시지가 나타나면 성공입니다.

6. 크롬(Chrome) 브라우저에서 확인
휴대폰을 본체에 USB를 통해 연결한 후
크롬 브라우저를 열고
주소창에 chrome://inspect/#devices 를 입력합니다.
그럼 아래 창과 같이 자신의 device가 연결됨을 확인할 수 있습니다.
그 다음 빨간색 표시된 insepct를 클릭합니다.
혹시, 아래 화면이 나타나지 않으신 분은
본포스팅 2번으로 가셔서 USB디버깅을
허용해제한 후 다시 허용하시면
아래 화면을 확인하실 수 있습니다.

inspect를 클릭하면 본인의 휴대폰
브라우저(삼성 인터넷 또는 크롬 등)의 화면이 아래그림과 같이 나타납니다.

여기까지 따라오신 분들은 정말 고생 많으셨습니다.
제가 오늘 업무시간을 다 날려서
속상했는데 부디 이 포스팅을 보는
분들은 그런 일 없으시길 바랍니다.
모든 주니어 개발자 분들 파이팅!!
'개발환경 구축' 카테고리의 다른 글
| Git prepare-commit-msg 를 통한 commit convention 정착시키기 (0) | 2023.04.26 |
|---|---|
| Windows 에서 Oh my posh 사용 (터미널 예쁘게 사용하기) (0) | 2022.06.03 |
| [Java 개발환경] WAS setting (Apache Tomcat, Wild fly, resin 4.0) (0) | 2020.01.03 |
| [Spring 개발환경 구축] STS(Spring Tool Suite 3) 설치하기 (0) | 2019.12.29 |
| [C/C++ 개발환경 구축] Visual Studio 설치 (0) | 2019.12.22 |