1. 개발환경
1) OS : Window
2) IDE : Pycharm Community
[Python] PyCharm 설치 (Community)
아래 링크를 통해 접속한 후 Community 버전 다운로드를 클릭합니다. 설치된 exe 파일을 실행한 후 컴퓨터를 재부팅하면 설치완료 됩니다. 다만, 설치시 나타나는 checkbox는 모두 체크해 주시면됩니��
backstreet-programmer.tistory.com
3) Python version : 3.6.6
4) Django Version : 3.0.8
2. 환경 구축
1) 프로젝트별 개발환경을 독립적으로 사용하기 위해 가상환경을 사용함
2) 가상환경 생성
(1) windows cmd 에서 원하는 경로로 이동함
(2) 가상환경을 생성하고 activate 시킴
pip install virtualenv
virtualenv venv
venv\Scripts\activate3) Django 설치 및 실행
(1) 가상환경 내부에서 진행함
(venv) pip install django
django-admin startproject firstdjango .(2) Django 실행 확인 : web browser 주소 입력창에 http://127.0.0.1:8000/
python manage.py runserver
4) Pycharm 연동
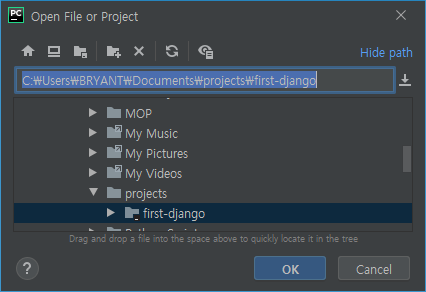
(1) Pycharm 실행 후 cmd에서 만든 project를 그대로 open

(2) 가상환경 연동 확인

3. Django Web APP 만들기
1) web app 만들기
python manage.py startapp first
2) Web APP & project
(1) Web APP : 음식의 틀, 필요한 코드 작성, 화면(view) 실제 웹사이트의 로직 webapp은 first, second, third등으로 계속만들어서 실행가능 배포시 serving이 됨
(2) project : 전체프로젝트의 코드, 환경변수, 세팅, DB연결에 필요한 정보를 담음